Netlify部署
Netlify是一个部署前端项目的平台,类似Vercel,它支持Next.js应用程序的部署。
你可以在Netlify网站上找到更多信息。
1. 视频版
即将到来!
2. 文字版
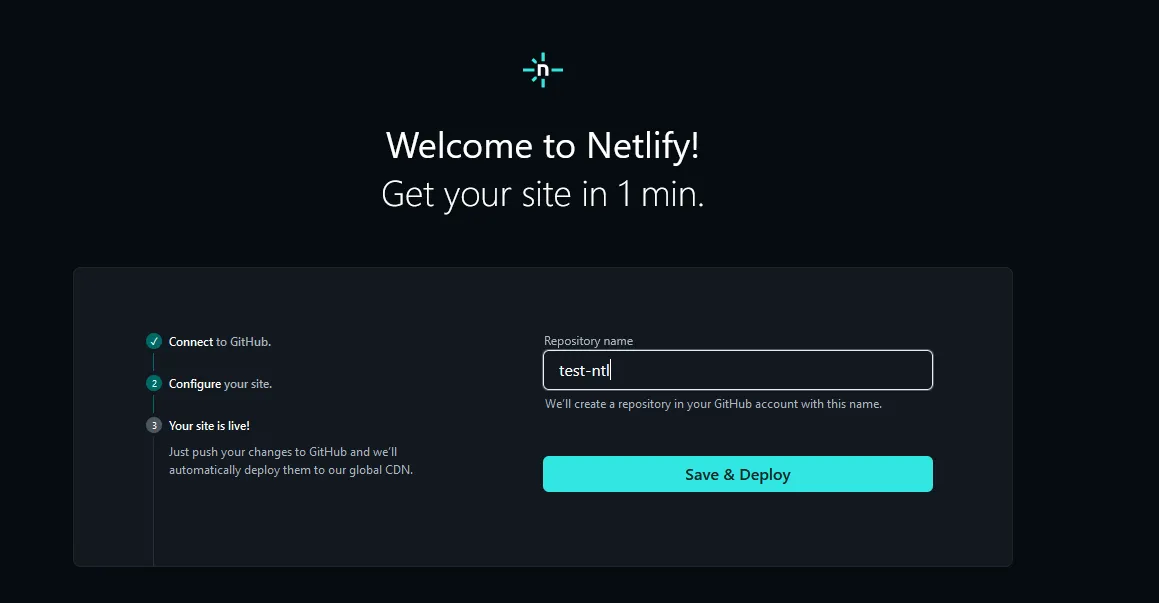
- a. 点击netlify的一键部署按钮。
注:连接GitHub账号。
- b. 填写仓库名后,点击Save & Deploy。

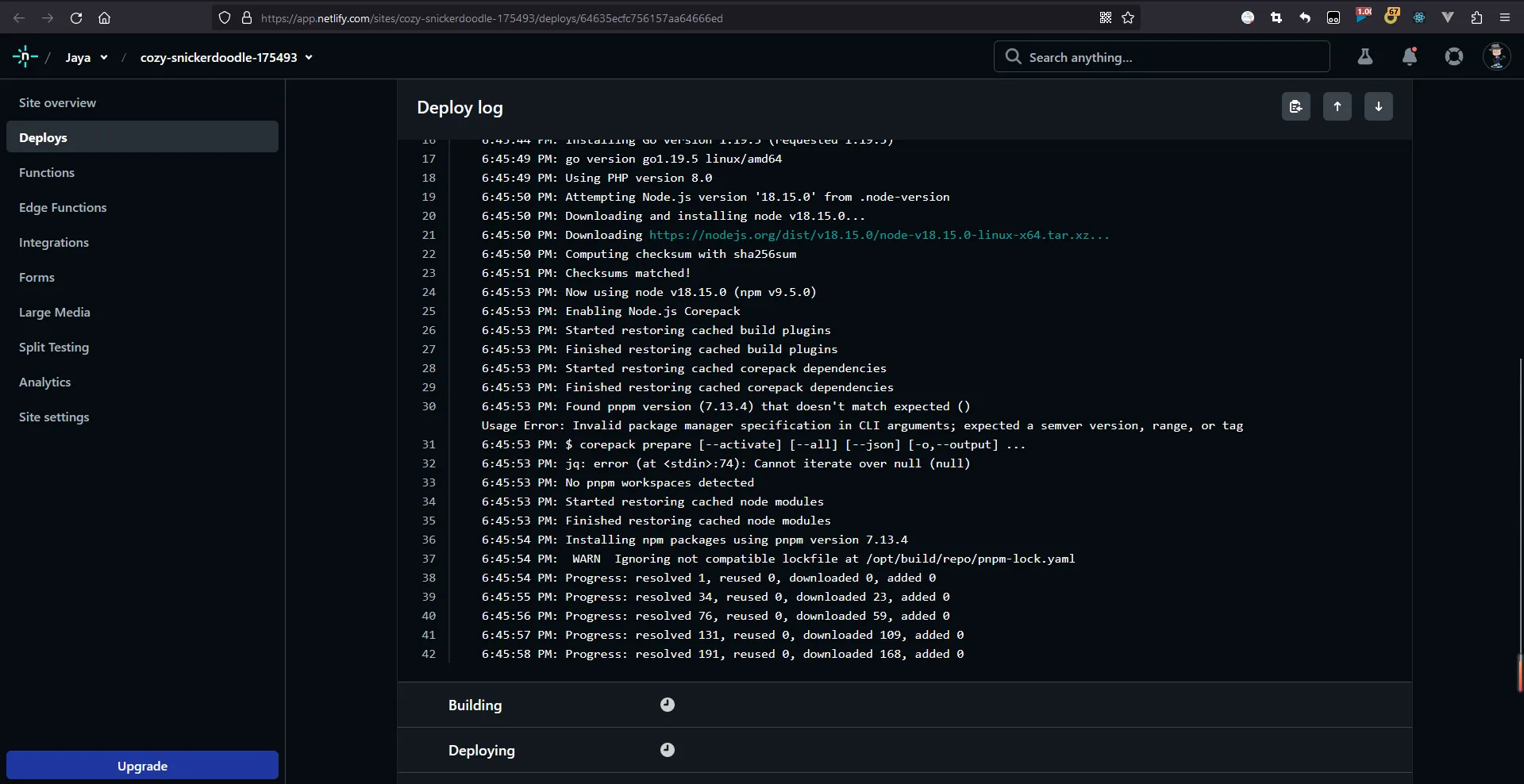
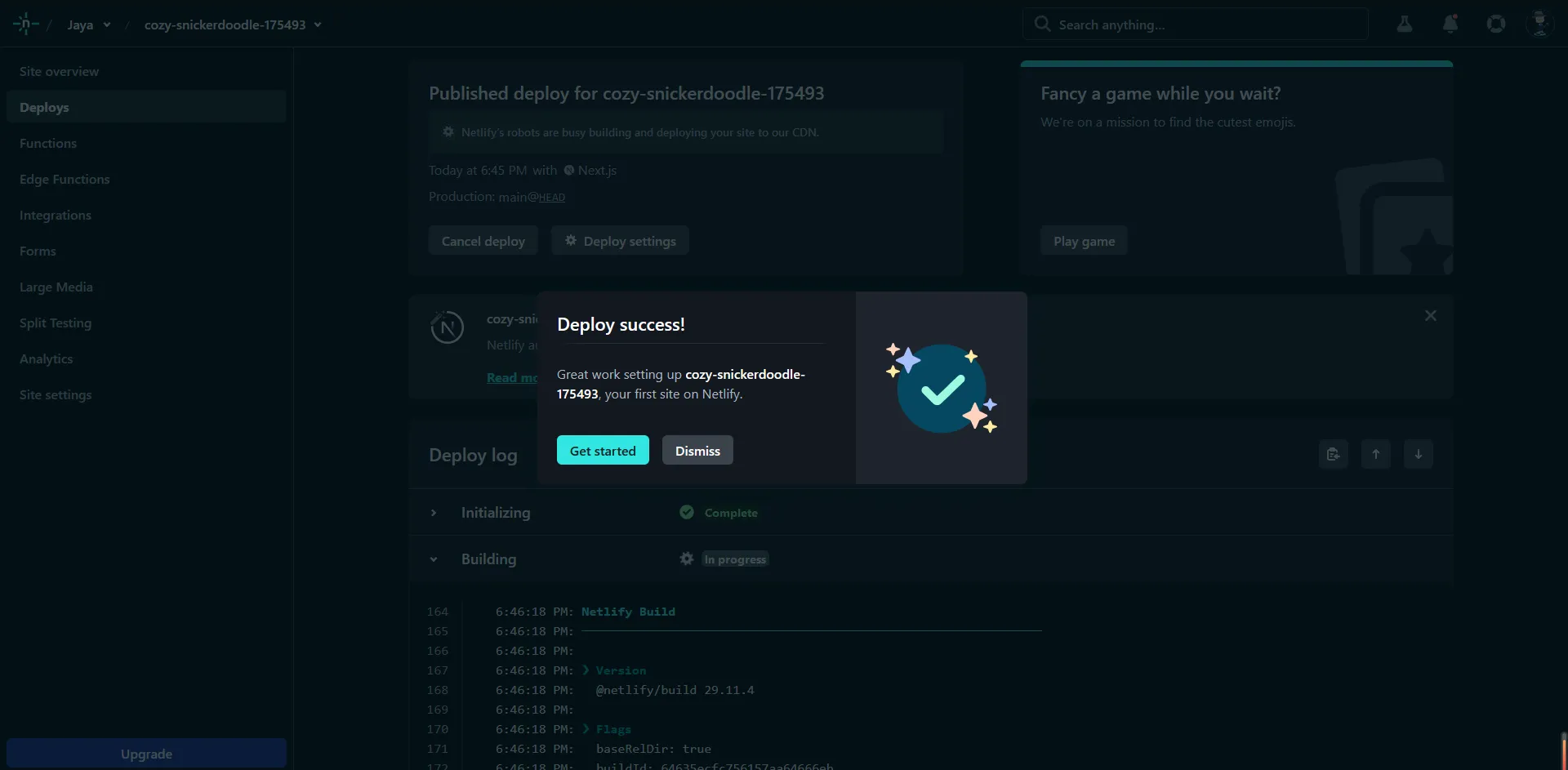
- c. 耐心等待netlify的自动部署完成。(大概需要2~3分钟的构建时间)


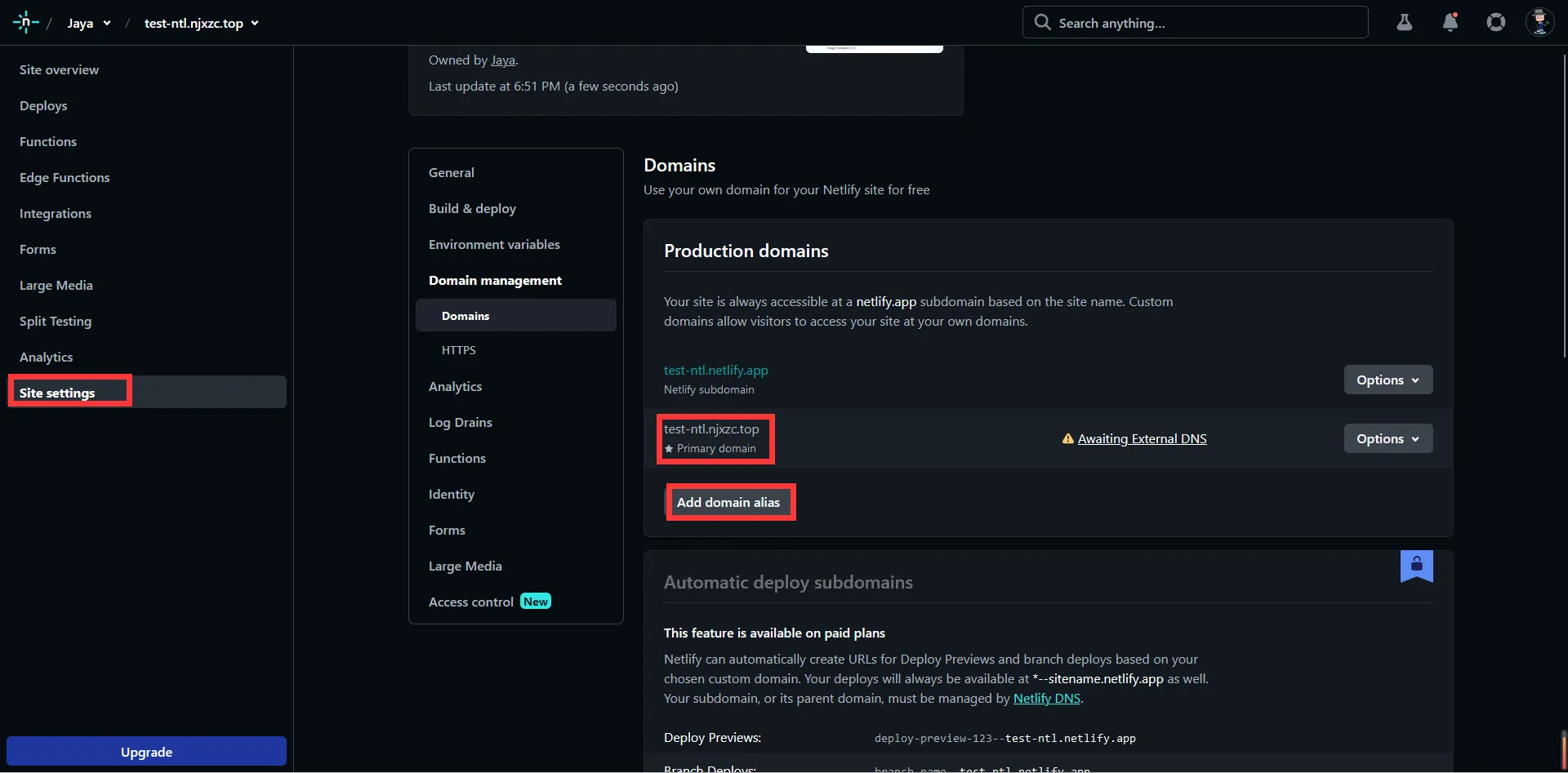
- d. 设置自定义域名。【这步操作建议观看视频版本进行】
点击netlify项目中的Site settings>Domains—>Add domain alias,填写相应域名,并在域名托管平台做好CNAME记录的解析即可。

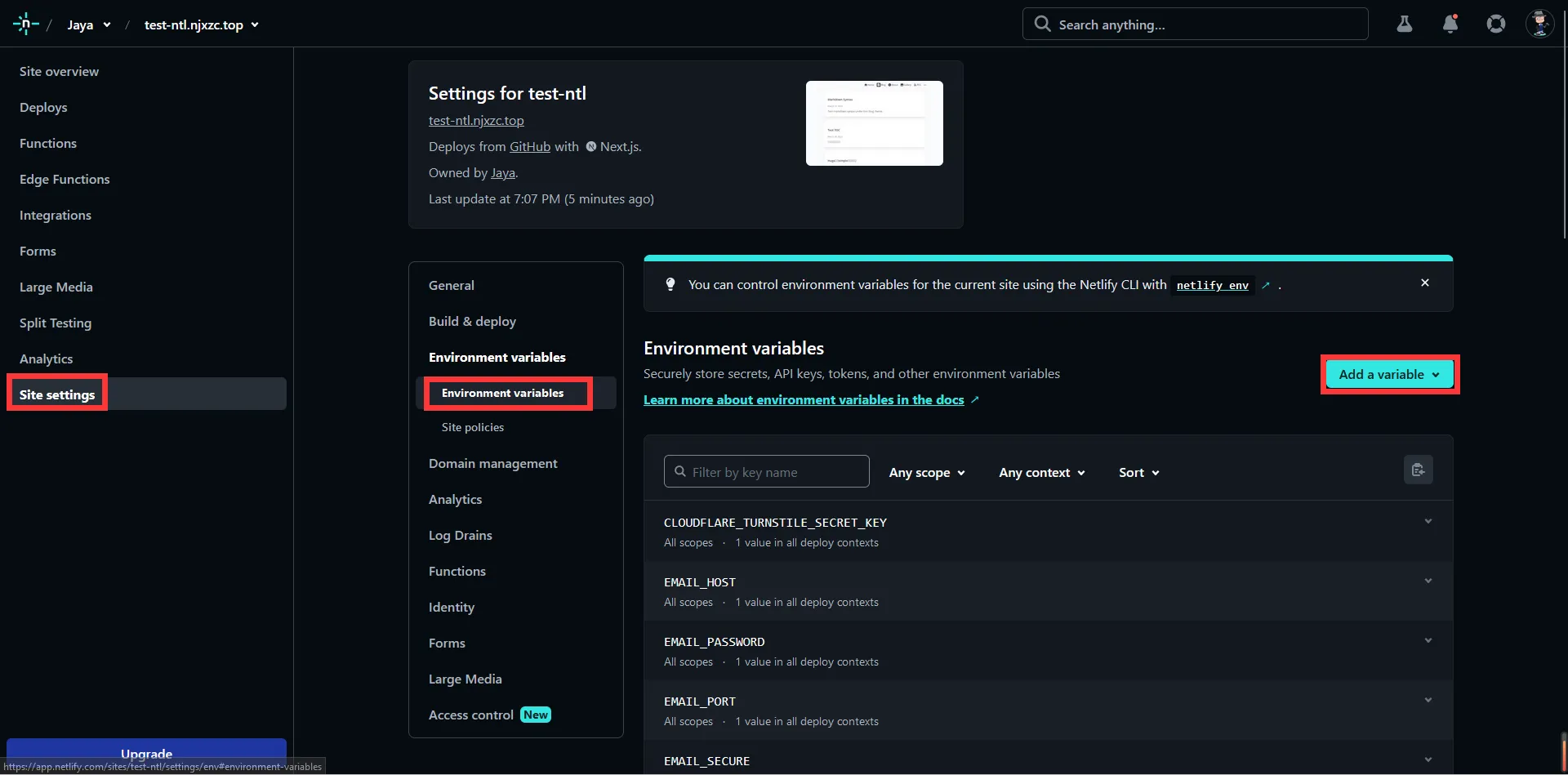
- e. 设置环境变量。【这步操作建议观看视频版本进行】
来到刚才项目的设置界面,设置环境变量。

添加以下环境变量。举个例子,环境变量的Key填写NEXT_PUBLIC_SITE_TITLE,Value填写test,则网站的标题会变为test。
可以根据下面的样例填写,最后的Supabase可以暂缓填写。
# Basic config
NEXT_PUBLIC_SITE_URL=https://test-ntl.njxzc.top
NEXT_PUBLIC_SITE_TITLE=test netlify
NEXT_PUBLIC_SITE_DESCRIPTION=test netlify deploy
NEXT_PUBLIC_KEYWORDS=test, netlify,blog
NEXT_PUBLIC_FOOTER=Made with ❤️ by jiakai
NEXT_PUBLIC_POSTS_PERPAGE=10
NEXT_PUBLIC_GITHUB_REPO=https://github.com/jiakaiBot/test-ntl
NEXT_PUBLIC_SHOW_COMMENT=true
# Third-party In Integration
NEXT_PUBLIC_INOREADER_CHANNEL=https://www.inoreader.com/stream/user/1005341682/tag/user-broadcasted/view/json
NEXT_PUBLIC_RAINDROP=https://bg.raindrop.io/rss/public/32937900
# OpenAI
NEXT_PUBLIC_OPENAI_API_KEY_AVAILABLE=true
OPENAI_API_KEY=sk-fomH3XrbFFmUxnVjq9yCT3BlbisoapQtflVFKCeu1eFysbat9Dj
OPENAI_ORG_ID=org-xQYSuej4Mv0FrPbnasyahcl7G25
# Cloudflare
NEXT_PUBLIC_CLOUDFLARE_TURNSTILE_SITE_KEY=0x4AAAAAAAEvHDZcVcsicussya
CLOUDFLARE_TURNSTILE_SECRET_KEY=0x4AAAAAAAEvHKOsicuuakaKk5vJd0lVKo05A0CHw
# Email
[email protected]
EMAIL_PASSWORD=pscssaavtvpqcbtkdjdj
EMAIL_HOST=smtp.qq.com
EMAIL_PORT=465
EMAIL_SECURE=true
# Supabase
SUPABASE_SERVICE_ROLE_KEY=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJzdXBasASFzZSIsInJlZiI6InNucXZ1c2prZnJjanpycXNkd3NpIiwicm9sZSI6InNlcnZpY2Vfcm9sZSIsImlhdCI6MTY4NDExNzsadasdasdahwIjoxOTk5NjkzMjExfQ.e97hLapcZEHPpvhndOIhrGwypsWLEZbh0-DlP3zqNcs
NEXT_PUBLIC_SUPABASE_ANON_KEY=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJzdXBhYmFzZSIsInJlZiI6InNasdasd1c2prZnJjanpycXNkd3NpIiASasm9sZSI6Iasdasdasd24iLCJpYXQiOjE2ODQxMTcyMTEsImV4cCI6MTk5OTY5MzIxMX0.S-VTYgI30wg2bRwO9HnpS1_FpAgapeZ962X7oVoZoEU
NEXT_PUBLIC_SUPABASE_URL=https://snqvusjdarcjzrqsdwsi.supabase.co
其中1~8必填,这8个环境变量为网站的基本信息。
9~10(Inoreader和Raindrop集成)选填。不填写,则网站首页的右侧边栏不会显示Inoreader和Raindrop分享的链接。
11~13选填,这部分环境变量需要你的openai key,具体详情可询问chatgpt || newbing || google。 具体功能是在每篇文章的左侧集成chatgpt总结文章摘要功能,帮助访客快速过滤信息。
14~15选填,这部分环境变量需要你的Cloudflare Turnstile的Site key和Secret key。功能为提供文章底部评论区评论信息提交时的人机验证,阻止机器人提交评论。
16~20选填(如果不开评论区则无需填写,开了评论区推荐填写),这部分环境变量需要你的邮箱地址和授权码。功能为当存在子评论时,向所有的父评论访客的邮箱发送评论邮件提醒。
21~23选填(如果不开评论区则无需填写),这部分环境变量可通过在Vercel的集成应用市场中集成supabase来获取,功能为提供评论区数据的存储和查询服务。
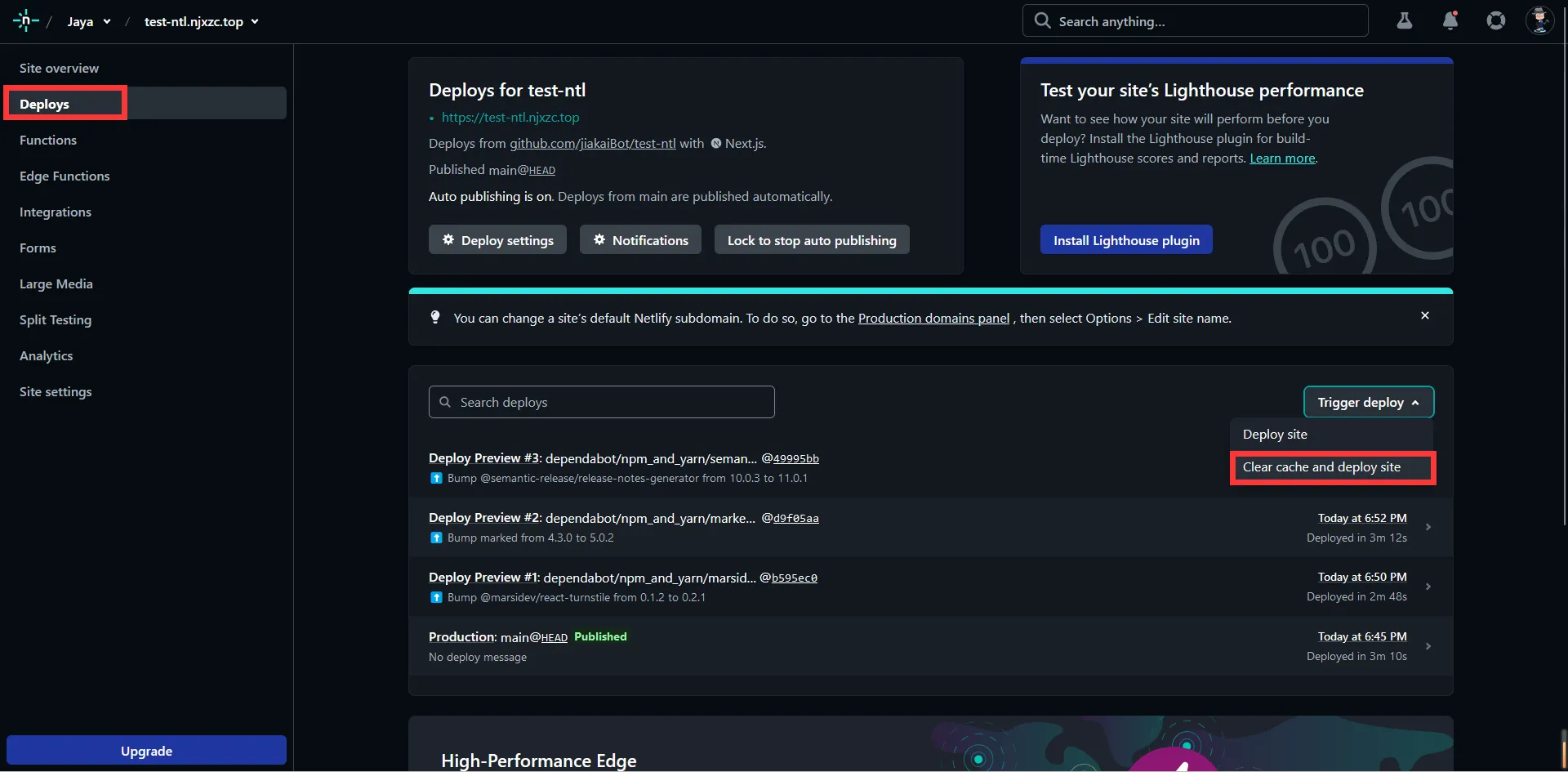
在添加了这些环境变量后,你应该重新部署项目,使环境变量生效。

- f. 新增博客文章
步骤同vercel。
- g. 删除编辑文章
步骤也同vercel。
有不清楚的地方,可以观看视频版本。这边不再赘述。
