Vercel部署
Vercel是一个用于部署前端项目的平台(现在已经发展为前端云),它非常适合部署这个Next.js应用程序。
你可以在Vercel网站上找到更多信息。
1. 视频版
即将到来!
2. 文字版
- a. 点击vercel的一键部署按钮。
注:可以选择GitHub账号登录,之后会需要手机号码验证。
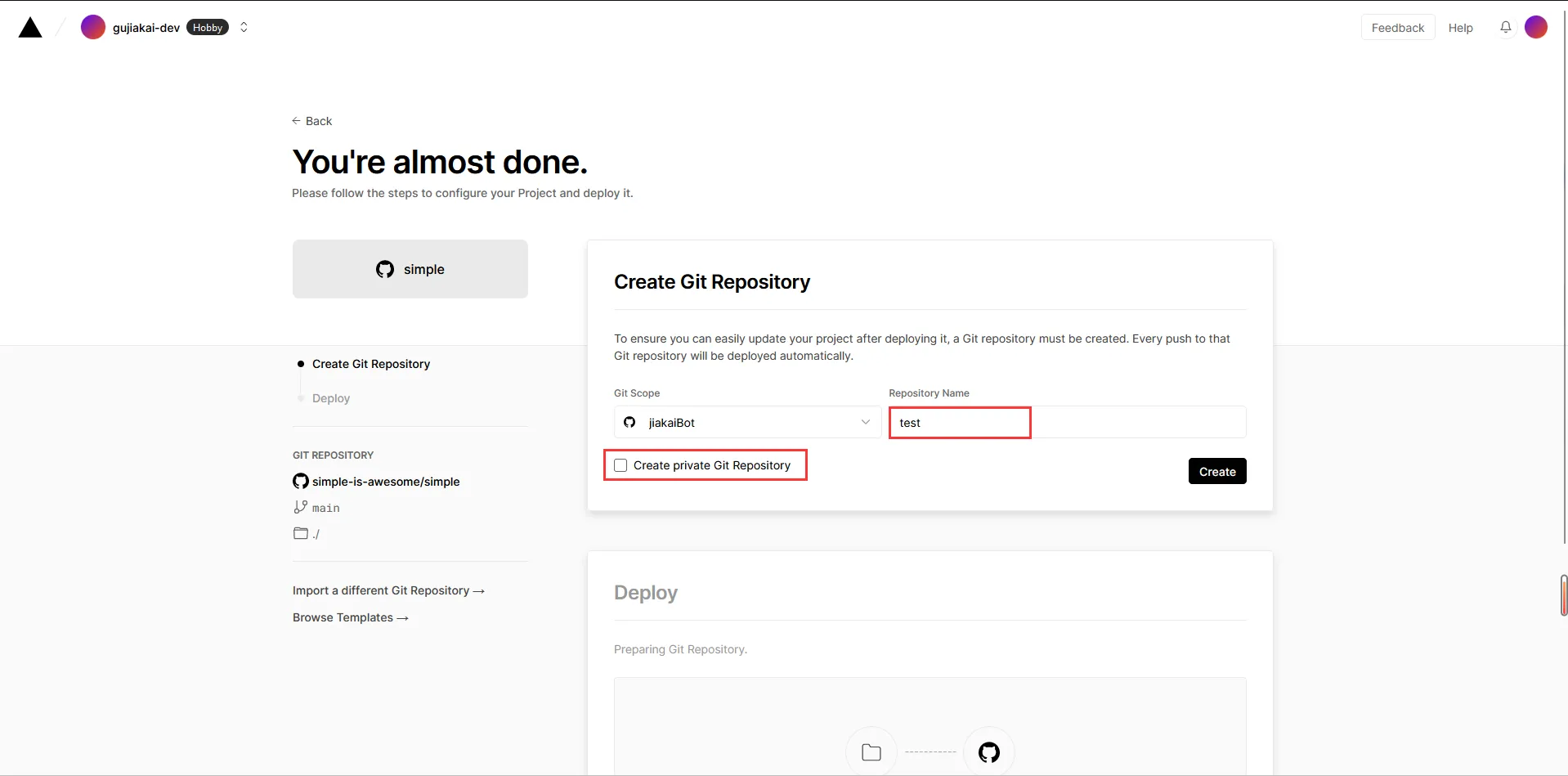
- b. 取消勾选创建私有仓库,输入仓库名,点击创建。

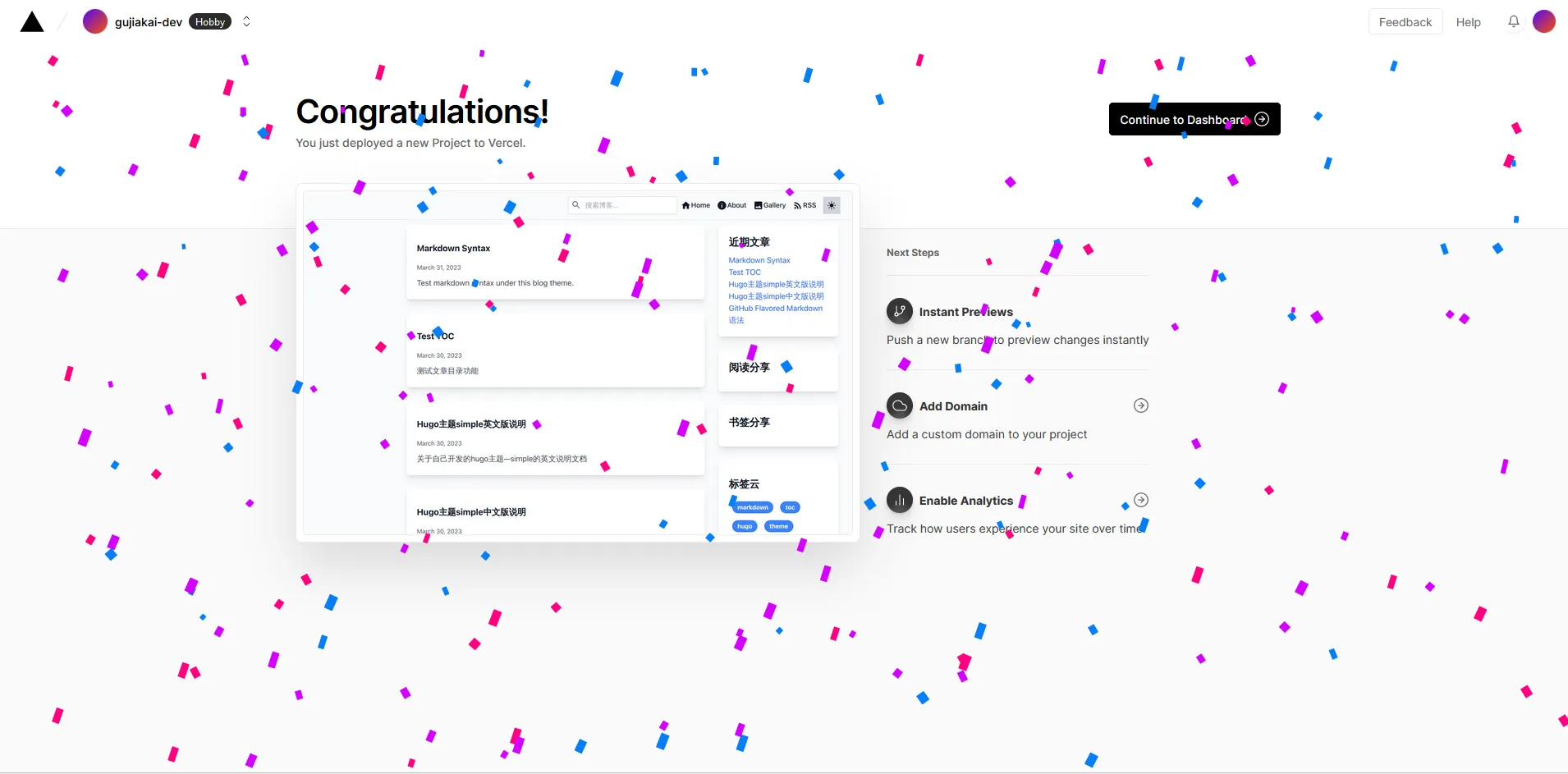
- c. vercel会自动识别项目,并进行自动部署,耐心等待部署完成。

- d. 设置自定义域名。【这步操作建议观看视频版本进行】
点击vercel项目中的Settings—>Domains,填写相应域名,并在域名托管平台做好CNAME记录的解析即可。
- e. 设置环境变量。【这步操作建议观看视频版本进行】
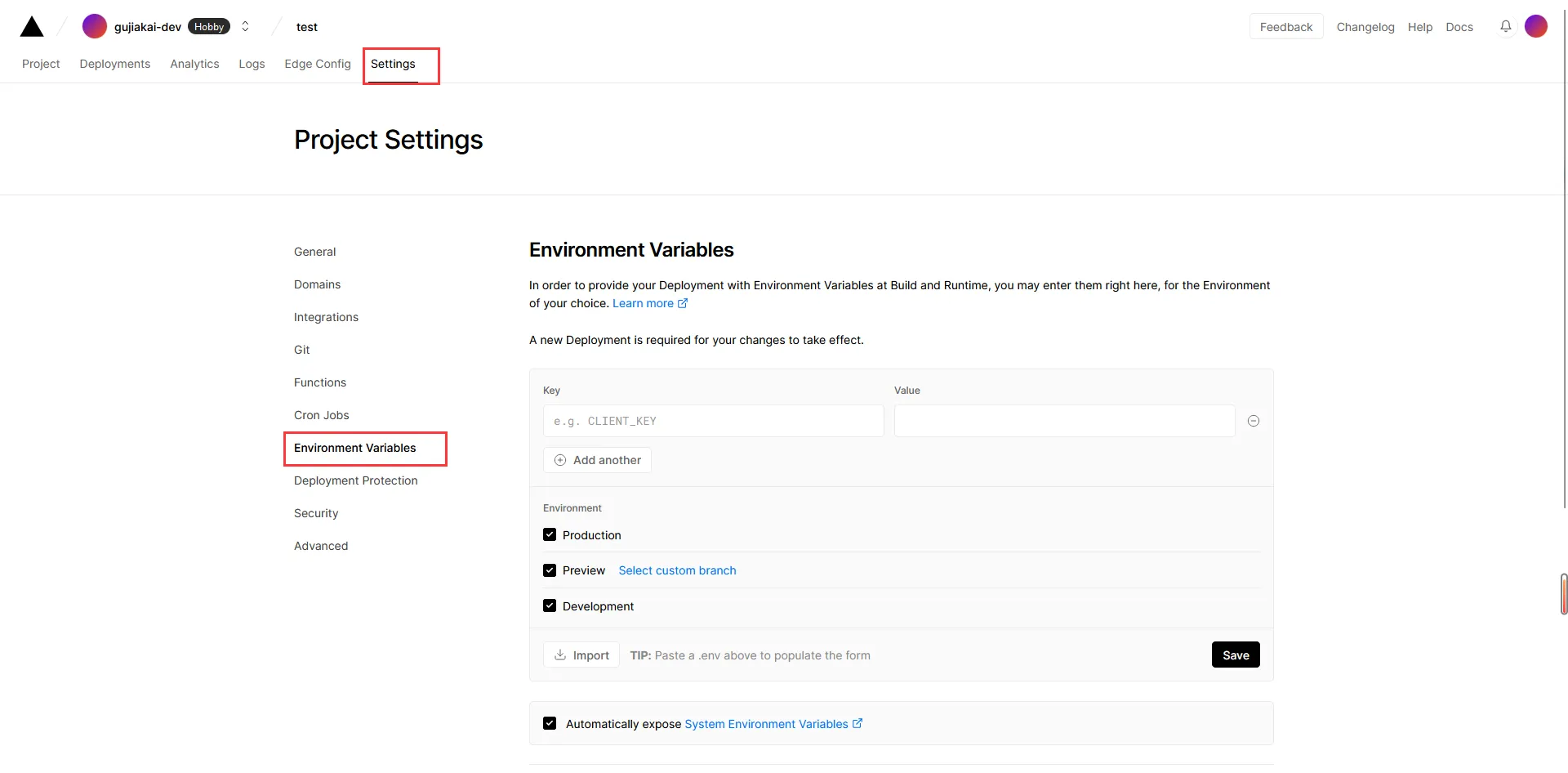
来到刚才项目的设置界面,设置环境变量。

添加以下环境变量。举个例子,环境变量的Key填写NEXT_PUBLIC_SITE_TITLE,Value填写test,则网站的标题会变为test。
可以根据下面的样例填写,最后的Supabase可以暂缓填写。
# Basic config
NEXT_PUBLIC_SITE_URL=https://test-vercel.njxzc.top
NEXT_PUBLIC_SITE_TITLE=test-vercel
NEXT_PUBLIC_SITE_DESCRIPTION=test vercel deploy
NEXT_PUBLIC_KEYWORDS=test, vercel,blog
NEXT_PUBLIC_FOOTER=Made with ❤️ by jiakai
NEXT_PUBLIC_POSTS_PERPAGE=10
NEXT_PUBLIC_GITHUB_REPO=https://github.com/jiakaiBot/test
NEXT_PUBLIC_SHOW_COMMENT=true
# Third-party In Integration
NEXT_PUBLIC_INOREADER_CHANNEL=https://www.inoreader.com/stream/user/1005341682/tag/user-broadcasted/view/json
NEXT_PUBLIC_RAINDROP=https://bg.raindrop.io/rss/public/32937900
# OpenAI
NEXT_PUBLIC_OPENAI_API_KEY_AVAILABLE=true
OPENAI_API_KEY=sk-fomH3XrbFFmUxnVjq9yCT3BlbisoapQtflVFKCeu1eFysbat9Dj
OPENAI_ORG_ID=org-xQYSuej4Mv0FrPbnasyahcl7G25
# Cloudflare
NEXT_PUBLIC_CLOUDFLARE_TURNSTILE_SITE_KEY=0x4AAAAAAAEvHDZcVcsicussya
CLOUDFLARE_TURNSTILE_SECRET_KEY=0x4AAAAAAAEvHKOsicuuakaKk5vJd0lVKo05A0CHw
# Email
[email protected]
EMAIL_PASSWORD=pscssaavtvpqcbtkdjdj
EMAIL_HOST=smtp.qq.com
EMAIL_PORT=465
EMAIL_SECURE=true
# Supabase
SUPABASE_SERVICE_ROLE_KEY=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJzdXBasASFzZSIsInJlZiI6InNucXZ1c2prZnJjanpycXNkd3NpIiwicm9sZSI6InNlcnZpY2Vfcm9sZSIsImlhdCI6MTY4NDExNzsadasdasdahwIjoxOTk5NjkzMjExfQ.e97hLapcZEHPpvhndOIhrGwypsWLEZbh0-DlP3zqNcs
NEXT_PUBLIC_SUPABASE_ANON_KEY=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJzdXBhYmFzZSIsInJlZiI6InNasdasd1c2prZnJjanpycXNkd3NpIiASasm9sZSI6Iasdasdasd24iLCJpYXQiOjE2ODQxMTcyMTEsImV4cCI6MTk5OTY5MzIxMX0.S-VTYgI30wg2bRwO9HnpS1_FpAgapeZ962X7oVoZoEU
NEXT_PUBLIC_SUPABASE_URL=https://snqvusjdarcjzrqsdwsi.supabase.co
其中1~8必填,这8个环境变量为网站的基本信息。
9~10(Inoreader和Raindrop集成)选填。不填写,则网站首页的右侧边栏不会显示Inoreader和Raindrop分享的链接。
11~13选填,这部分环境变量需要你的openai key,具体详情可询问chatgpt || newbing || google。 具体功能是在每篇文章的左侧集成chatgpt总结文章摘要功能,帮助访客快速过滤信息。
14~15选填,这部分环境变量需要你的Cloudflare Turnstile的Site key和Secret key。功能为提供文章底部评论区评论信息提交时的人机验证,阻止机器人提交评论。
16~20选填(如果不开评论区则无需填写,开了评论区推荐填写),这部分环境变量需要你的邮箱地址和授权码。功能为当存在子评论时,向所有的父评论访客的邮箱发送评论邮件提醒。
21~23选填(如果不开评论区则无需填写),这部分环境变量可通过在Vercel的集成应用市场中集成supabase来获取,功能为提供评论区数据的存储和查询服务。
在添加了这些环境变量后,你应该重新部署项目,使环境变量生效。

- f. 新增博客文章。
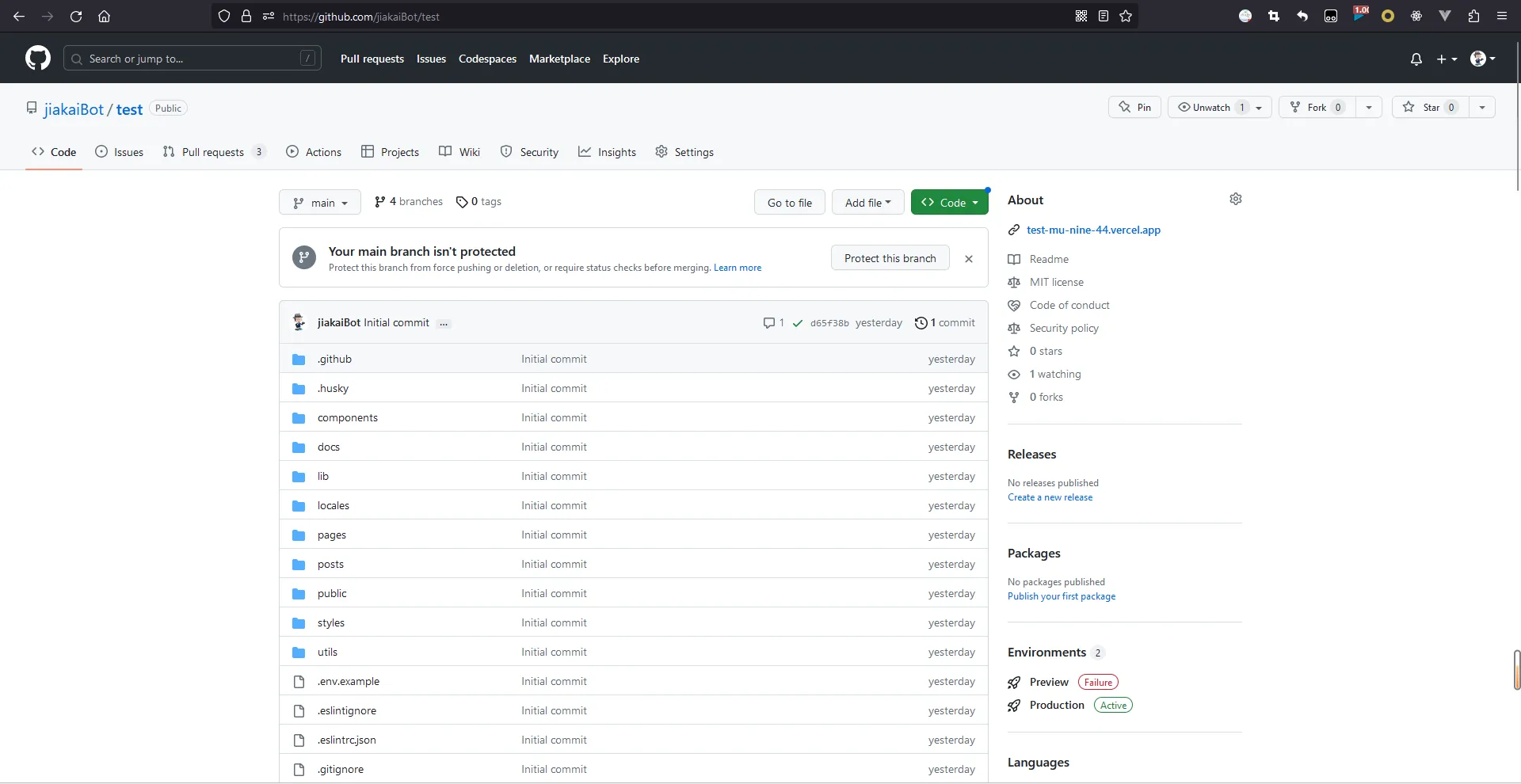
你可以打开你的GitHub仓库页面,找到刚才在vercel部署中创建的仓库。

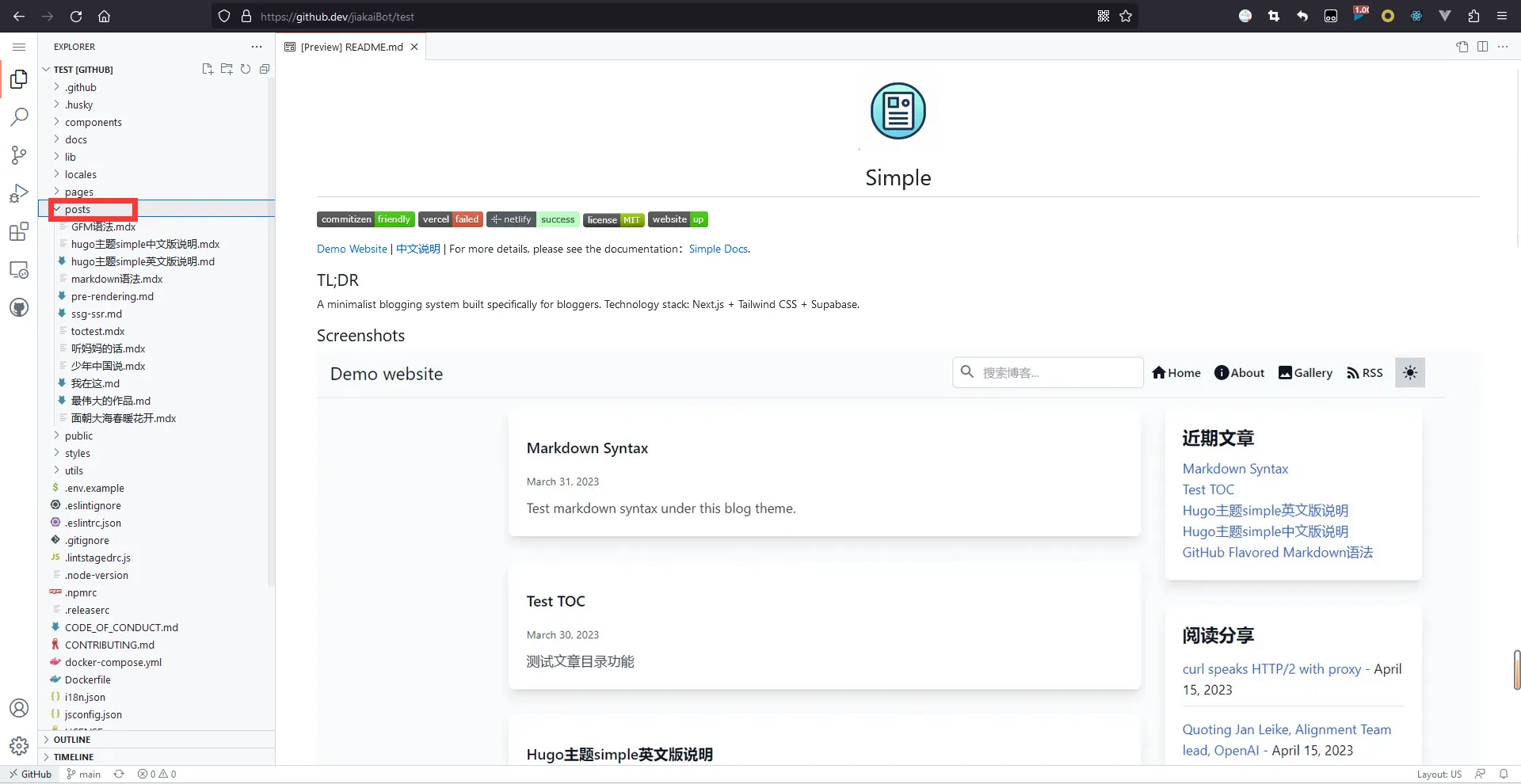
输入键盘上的.小数点按键,用github.dev的编辑器,展示仓库文件。

找到posts文件夹,在该文件夹下新建md或者mdx文件。

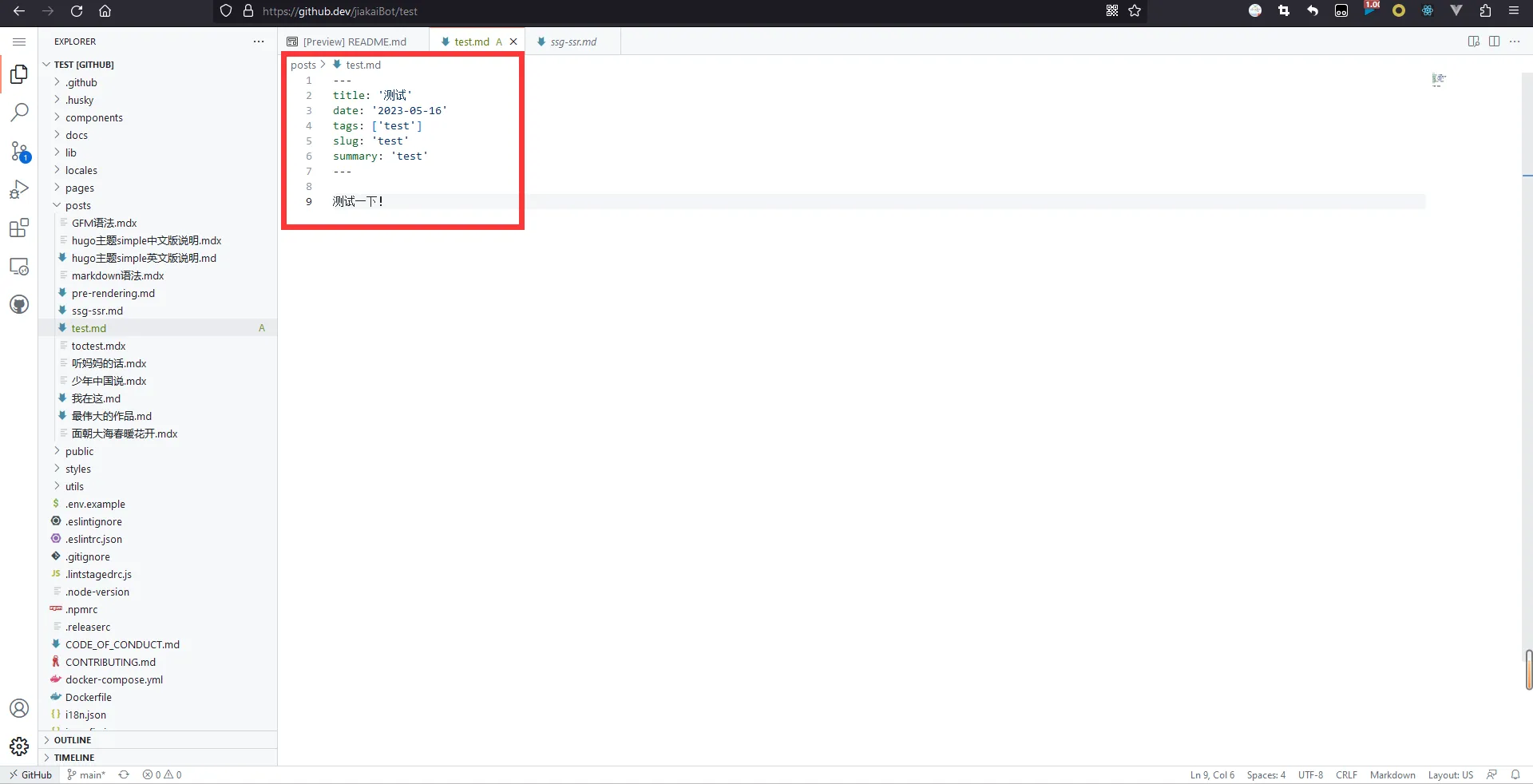
比如,我在posts文件夹下新建了一个名为test.md的markdown文件。
接着给这个markdown文件添加frontmatter以及正文内容。
example:
---
title: '测试'
date: '2023-05-16'
tags: ['test']
slug: 'test'
summary: 'test'
showtoc: false
---
测试一下!
其中frontmatter是文章的元数据,提供了文章的标题、日期、标签、链接、摘要等信息,你可以按需编写。 其中title、date、tags、slug、summary必填,showtoc选填,如果你需要给你的这篇文章开启右侧展示文章目录,则可以填写,不填写此参数,默认为false,即不展示文章目录。

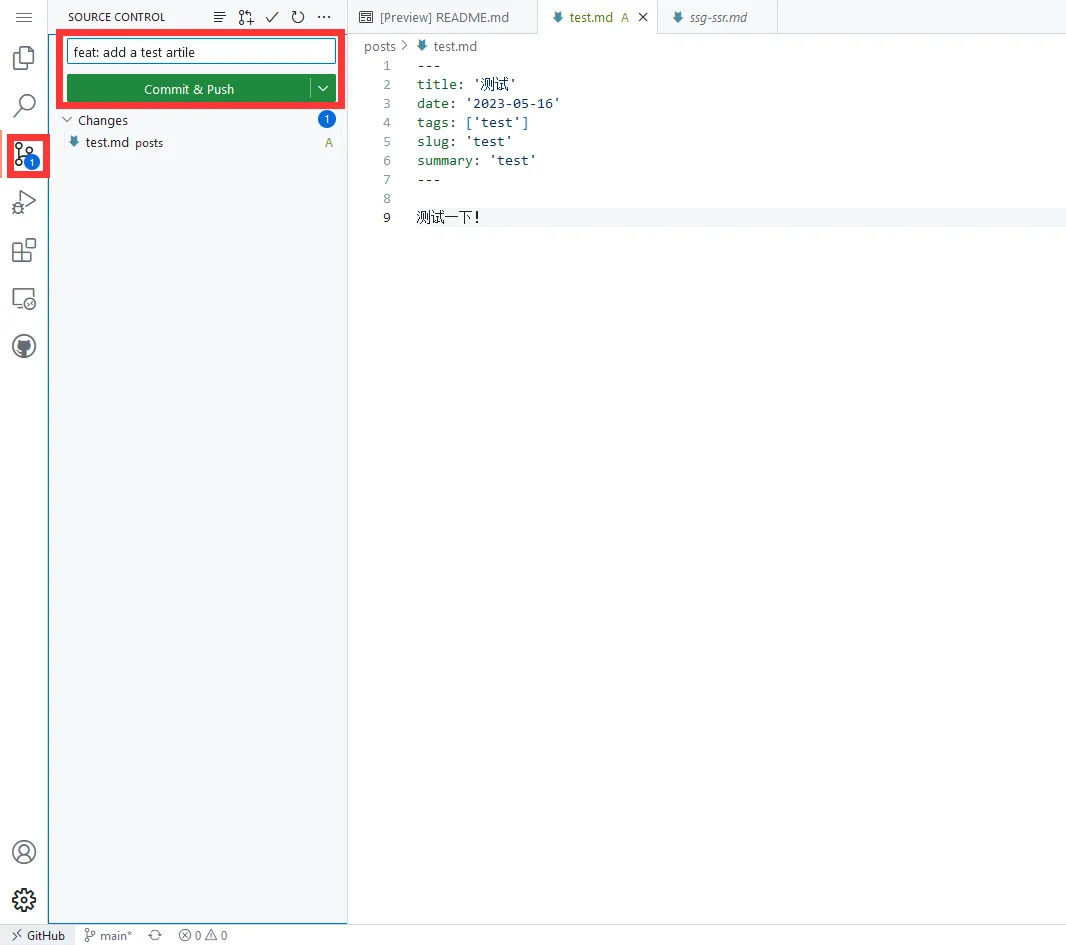
接着点击网页版vscode编辑器的左侧的源代码管理,填写提交信息,点击Commit & Push,即可将新创建的文章推送至GitHub仓库。

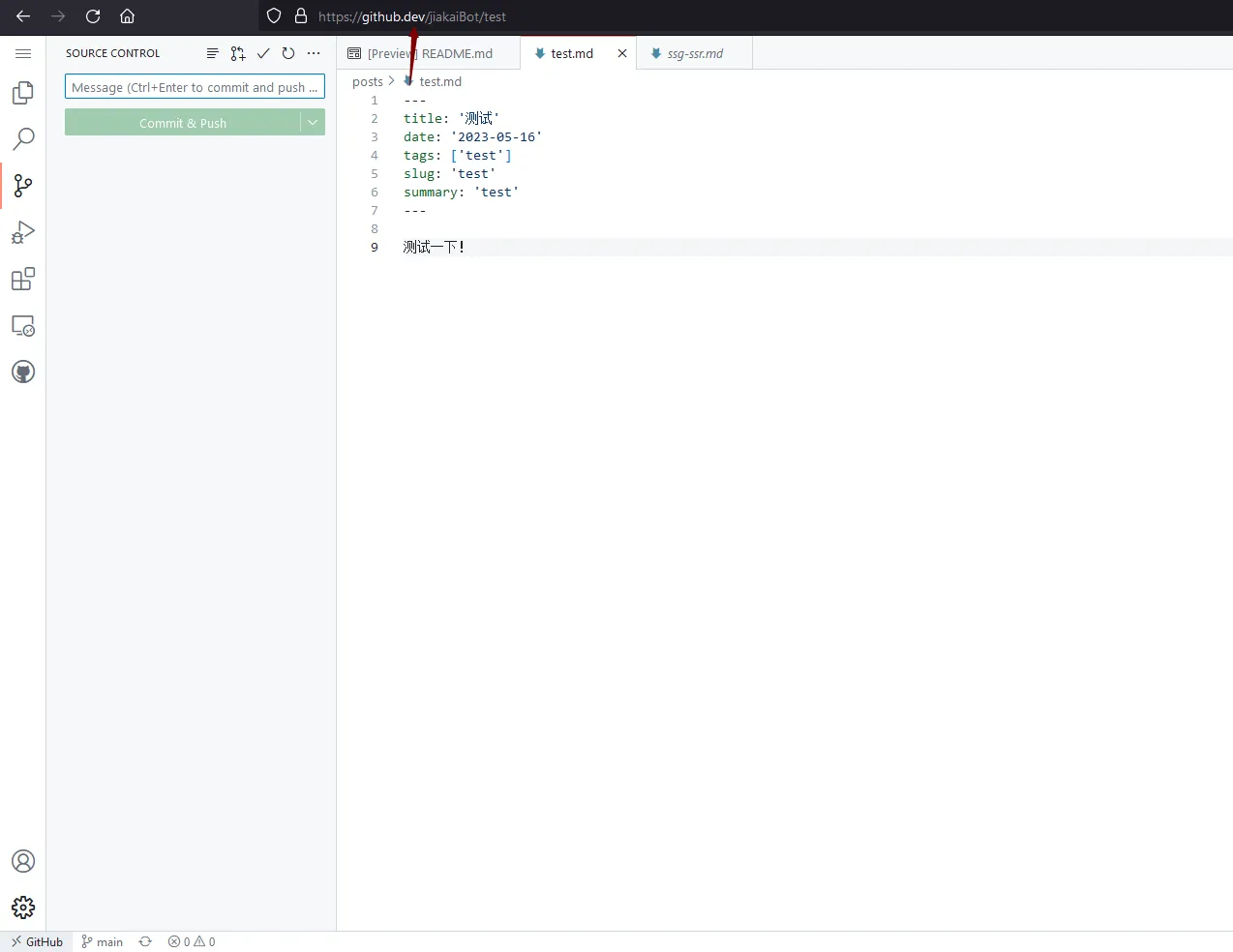
经过这通操作后,将浏览器地址栏中的github.dev更改为github.com,以返回原本的GitHub仓库页面。

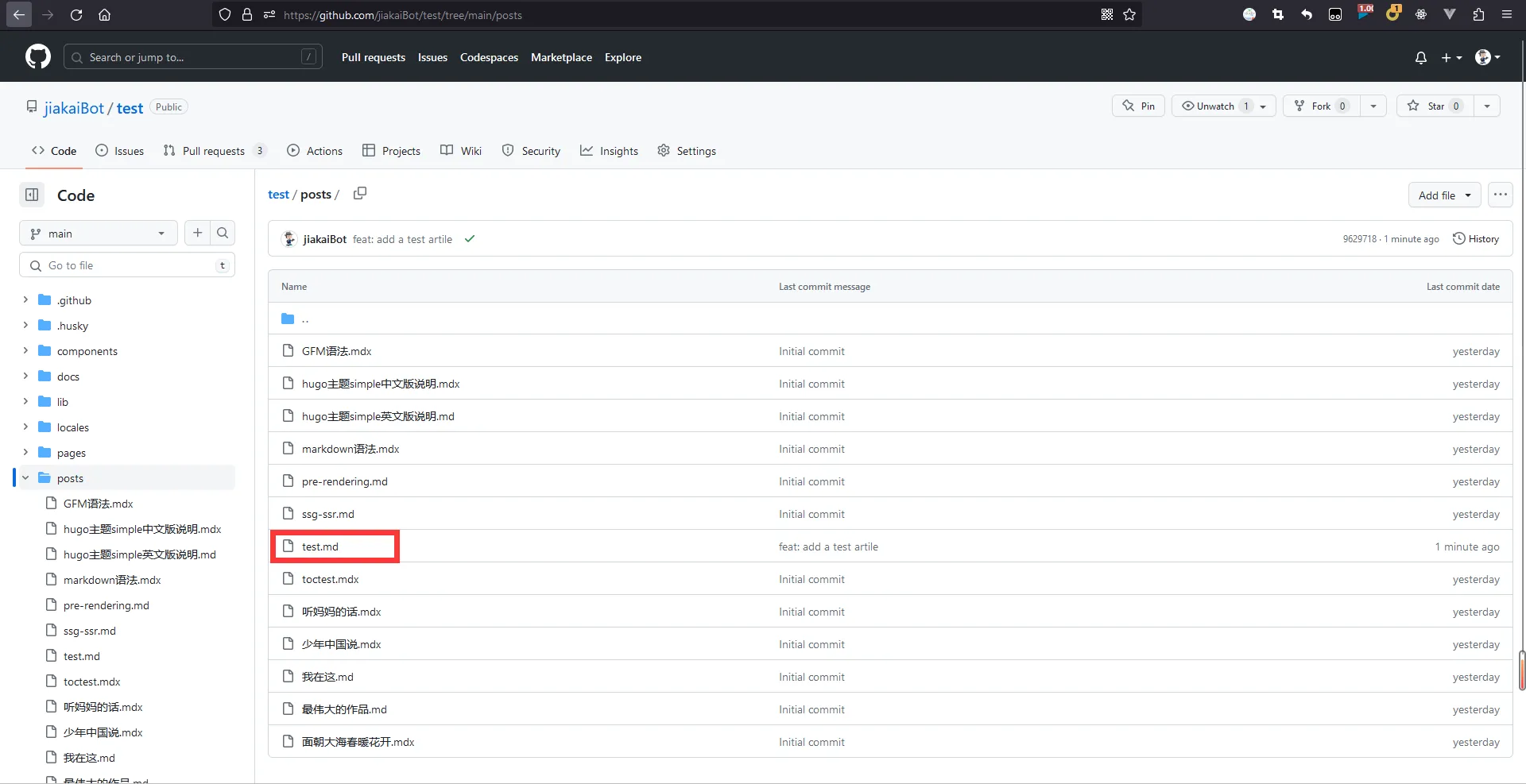
点开posts文件夹,查看刚才新创建的test.md,上图表明已经成功推送至GitHub仓库了。

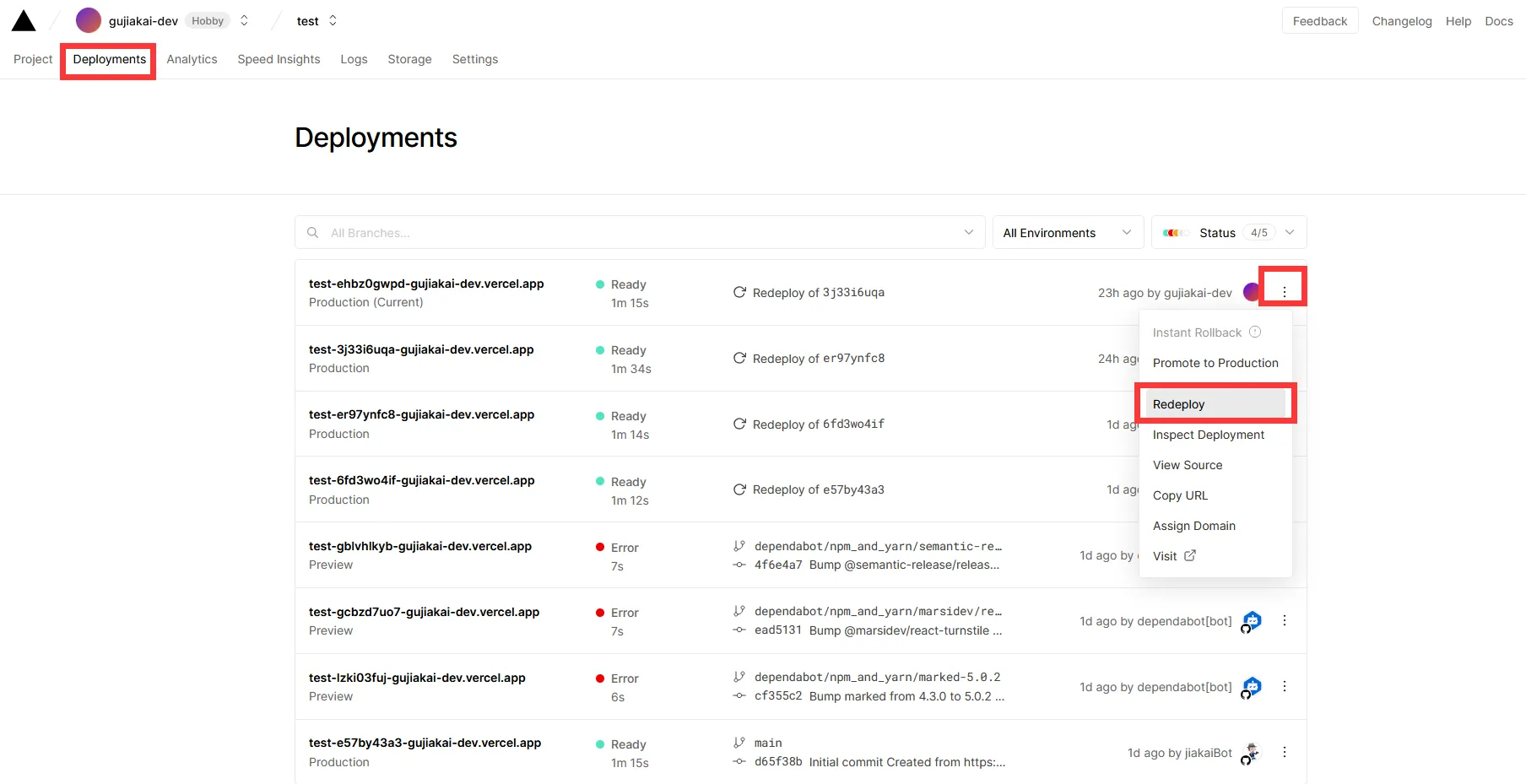
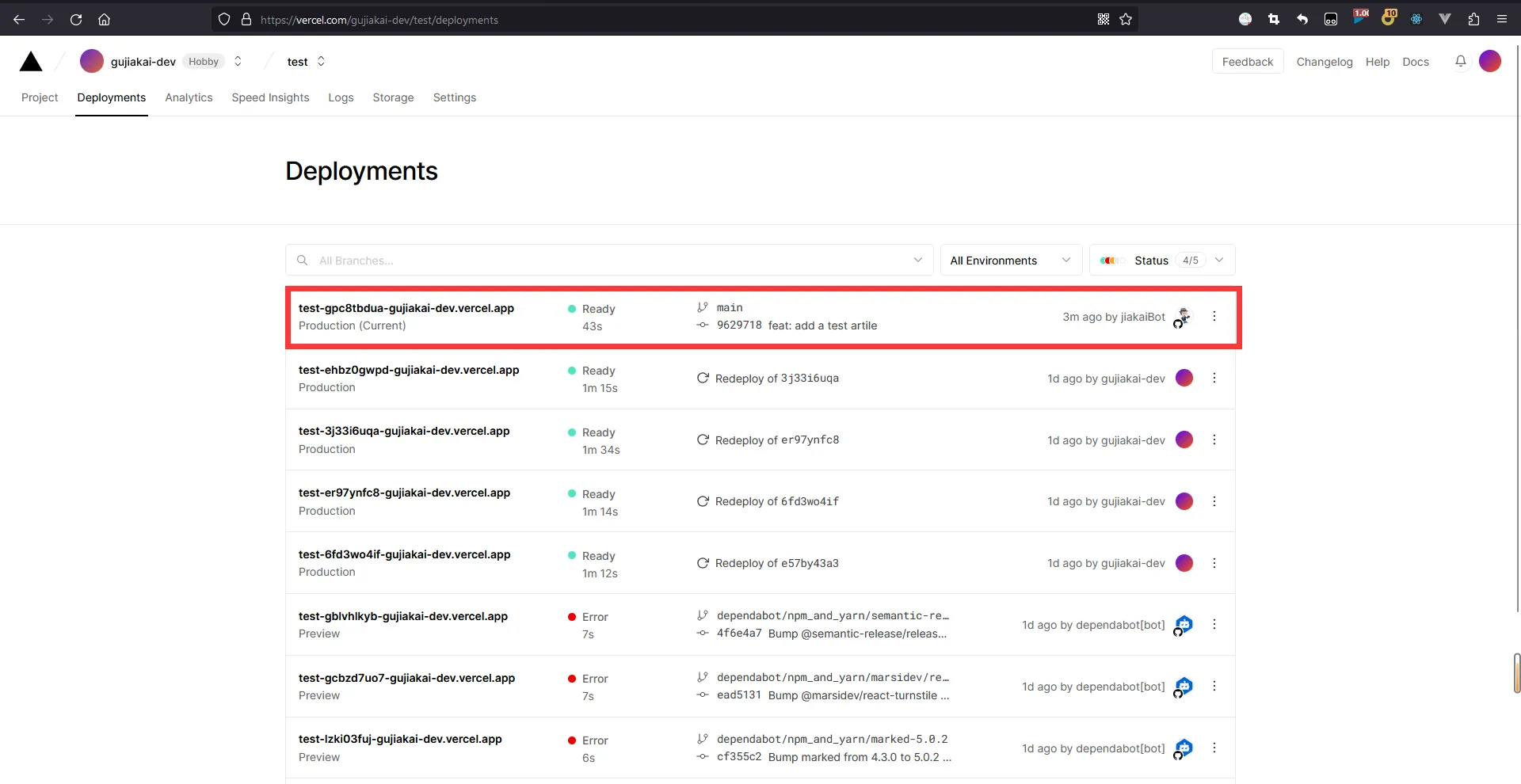
来到vercel的部署界面。可以看到vercel监测到仓库的更改,并触发了自动部署,网站已经被部署上线。

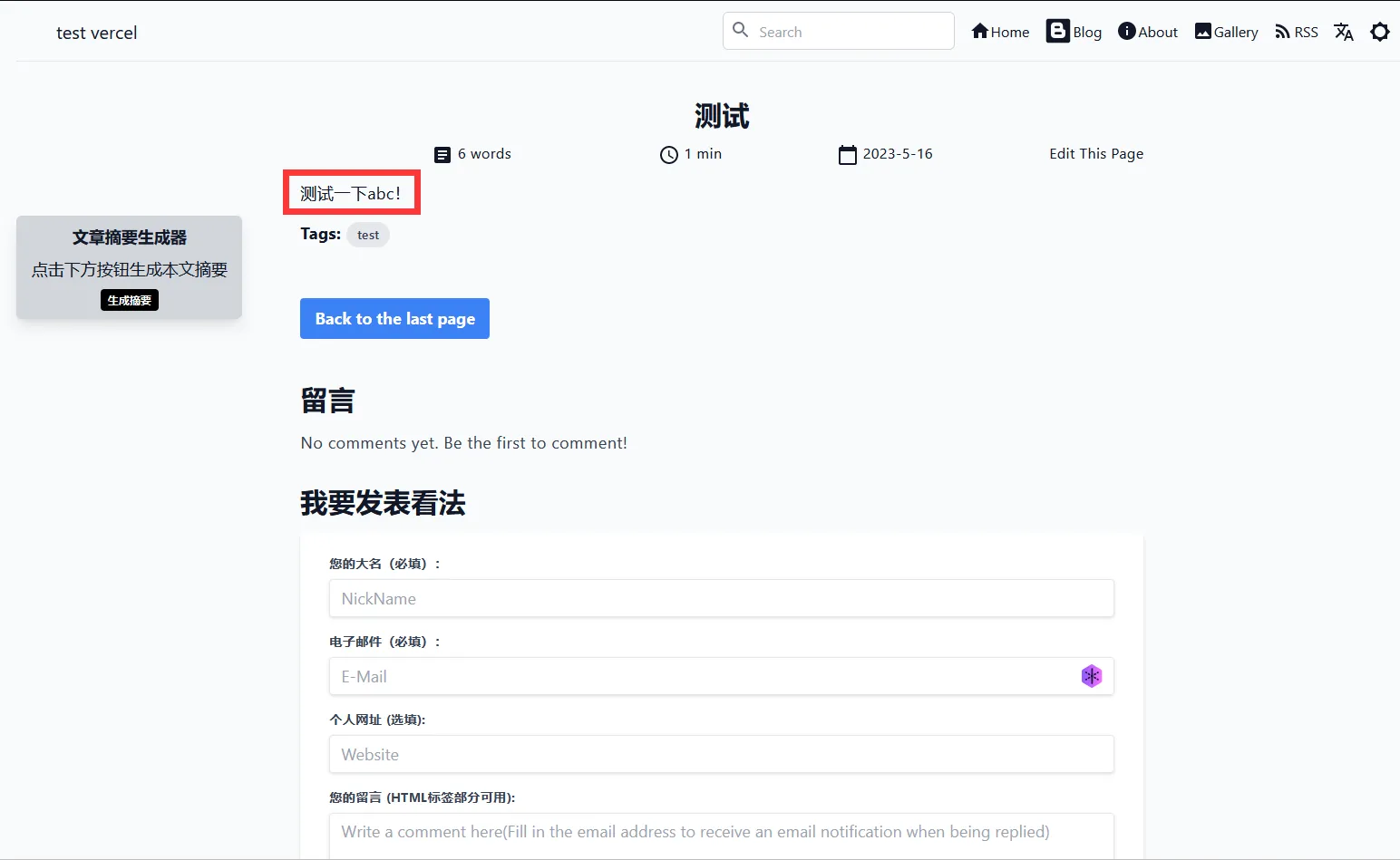
刷新网站,刚添加的文章已经展示在最顶部。
- g. 删除文章、修改文章
原理同f,操作posts文件夹下的文件即可。
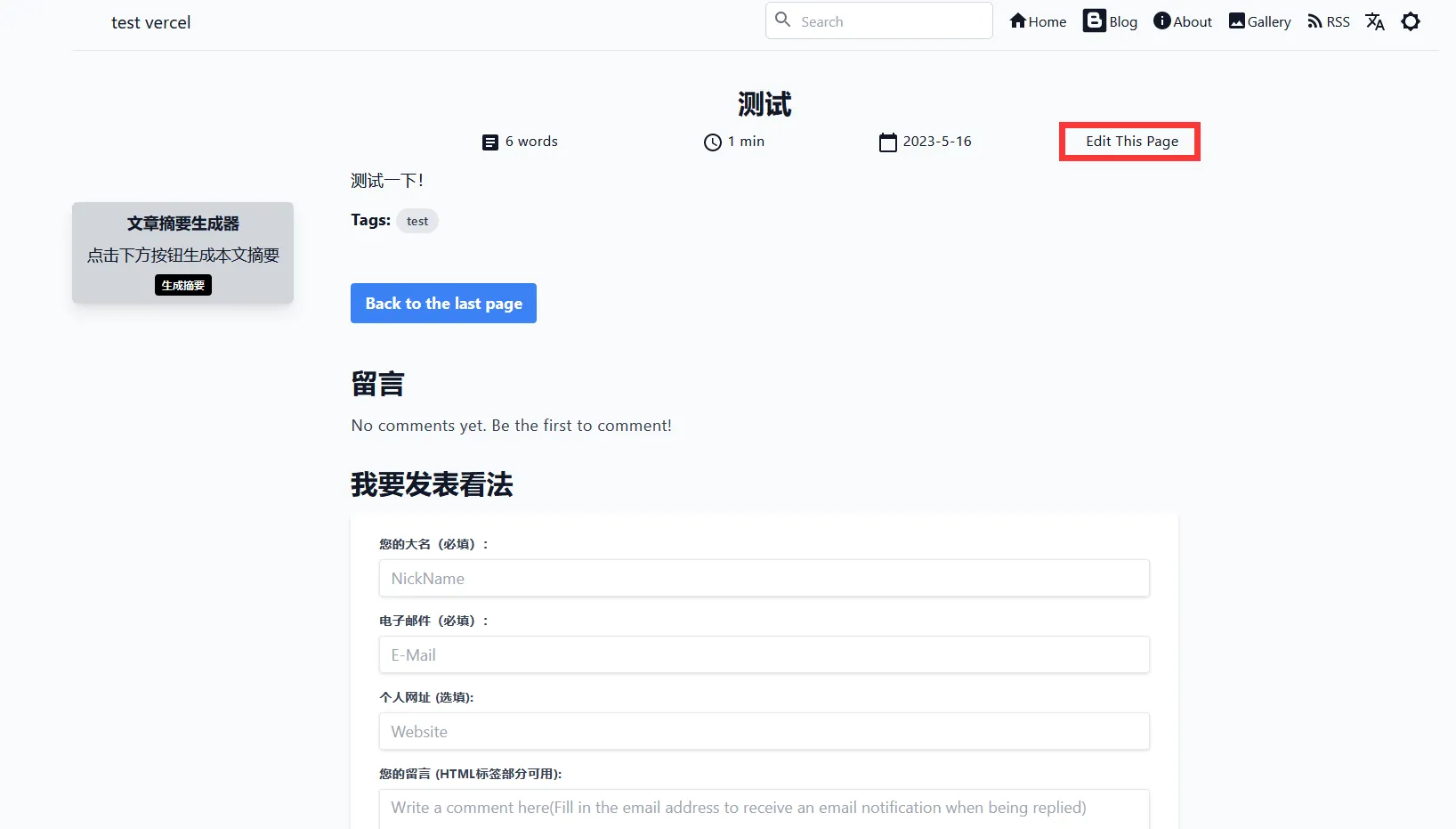
其中修改文章,可以直接去到文章页,每篇文章的首部均有编辑文章的超链接,点击超链接,可以直接跳转至GitHub相应文件的页面。

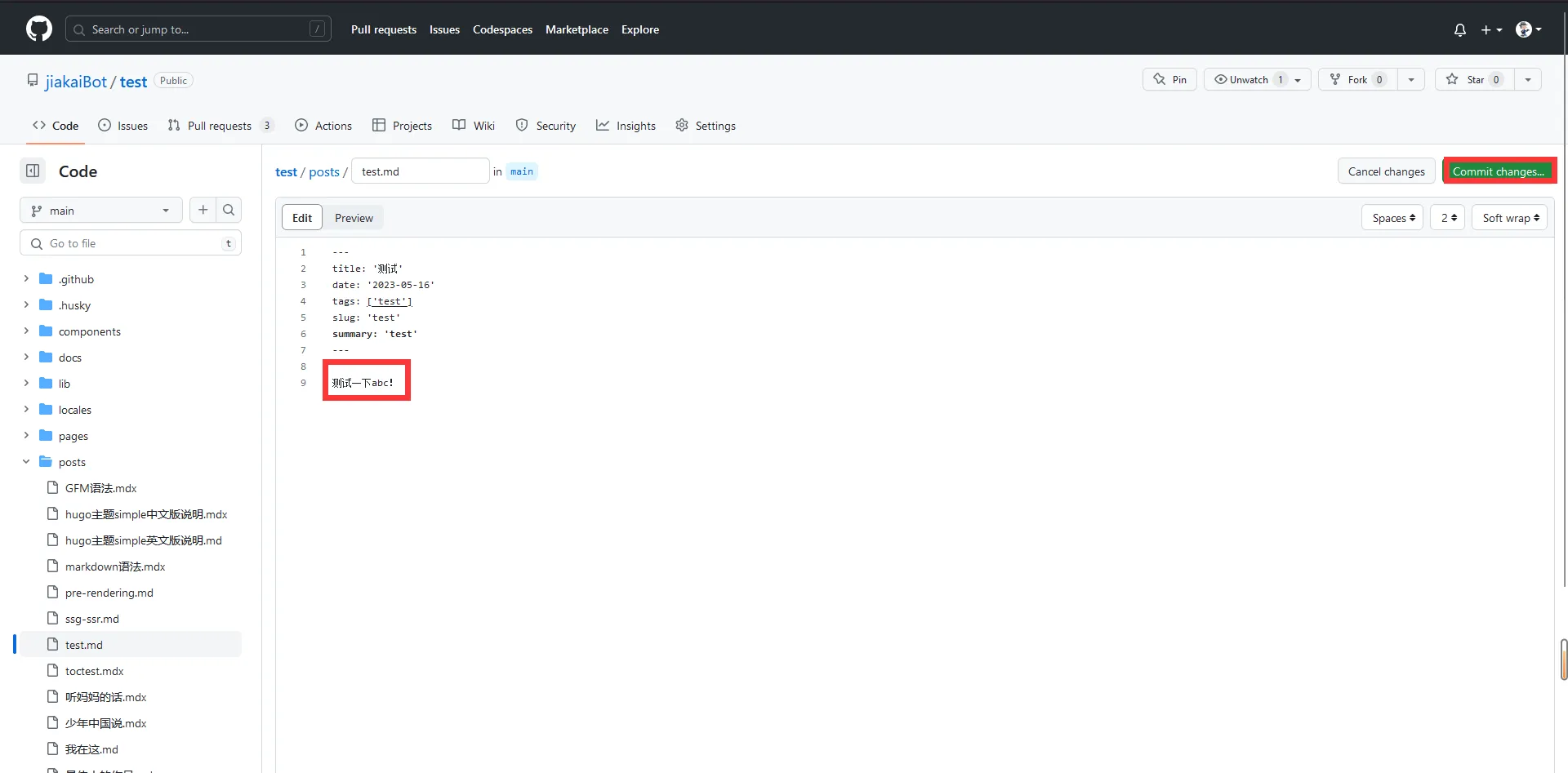
修改完文章信息,再Commit changes,接着便会触发vercel的自动部署。

耐心等待vercel构建完成(大概需要2~3分钟的构建时间),再次来到文章页面刷新,即可看到修改后的文章信息。